React Semantic-UI customized
React and Semantic-UI are awesome! This article describes step by sted how to use them together and create a custom build.
Goal
Semantic-UI is really a great piece of software and recently was released
The official Semantic-UI-React integration
What I need is to use React components provided by integration, but, using a customized look&feel. My theme name is called, for instance, my-theme.
How to build
Install gulp globally
npm install gulp -g
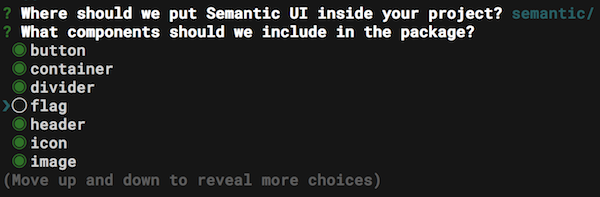
Install Semantic-UI and follow interactive instructions
npm install semantic-ui --no-save
I recommend to use a --no-save flag here, otherwise everytime you
will run npm install you will be prompted into the interactive setup.
Furthermore, file semantic.json will be generated with a version attribute.
Create a my-theme theme and customize it
cp -R semantic/src/themes/default/ semantic/src/themes/my-theme/
In particular, I started changing some color in semantic/src/themes/my-theme/globals/site.variables.
If you are not going to use the flags component you can remove the images/flags.png from your assets: this will save ~27kb.
rm semantic/src/themes/my-theme/assets/images/flags.png
Just make sure you do not select it during setup.

Another important trick to get started is to change images and fonts path
-@imagePath : '../../themes/default/assets/images';
-@fontPath : '../../themes/default/assets/fonts';
+@fontPath : '../../themes/my-theme/assets/fonts';
+@imagePath : '../../themes/my-theme/assets/images';
Configure build to use my-theme theme, editing file semantic/src/theme.config. You can change default to my-theme, for example using vi with this command
vi semantic/src/theme.config +%s/default/my-theme/g
Create a semantic/.gitignore to preserve semantic/ folder and ignore everything except files we need, added to root gitignore
echo \* > semantic/.gitignore
git add -f semantic/.gitignore
Enter semantic/ folder and build assets and CSS. You don’t need to build JavaScript modules cause those Semantic-UI features are provided by Semantic-UI-React.
cd semantic
gulp build-css
gulp build-assets
cd ..
Add to versioning dist files and other files needed to build.
# dist files
git add semantic/dist/semantic.min.css
git add semantic/dist/themes/my-theme
# build files
git add semantic.json
git add -f semantic/src/theme.config
git add -f semantic/src/themes/my-theme/
Edit your .gitignore.
cat <<GITIGNORE >> .gitignore
# Semantic custom files and dist.
!semantic/src/theme.config
!semantic/src/themes/my-theme/
!semantic/dist/semantic.min.css
!semantic/dist/themes/my-theme/
GITIGNORE
To force setup to run again, you can launch
rm -rf semantic/src/definitions/
npm explore semantic-ui gulp install
Note that the dist folder semantic/dist can be configured in your semantic.json during interactive setup. For example you could use a public folder, since files
semantic/dist/semantic.min.css
semantic/dist/themes/my-theme/
must be served statically.
You are done
Now that you have your custom CSS assets built with Semantic-UI you just need to do
npm install semantic-ui-react --save-dev
and start using Semantic-UI-React that is really cool, trust me! As a bonus, you don’t need jQuery to make your React components work with Semantic-UI.
